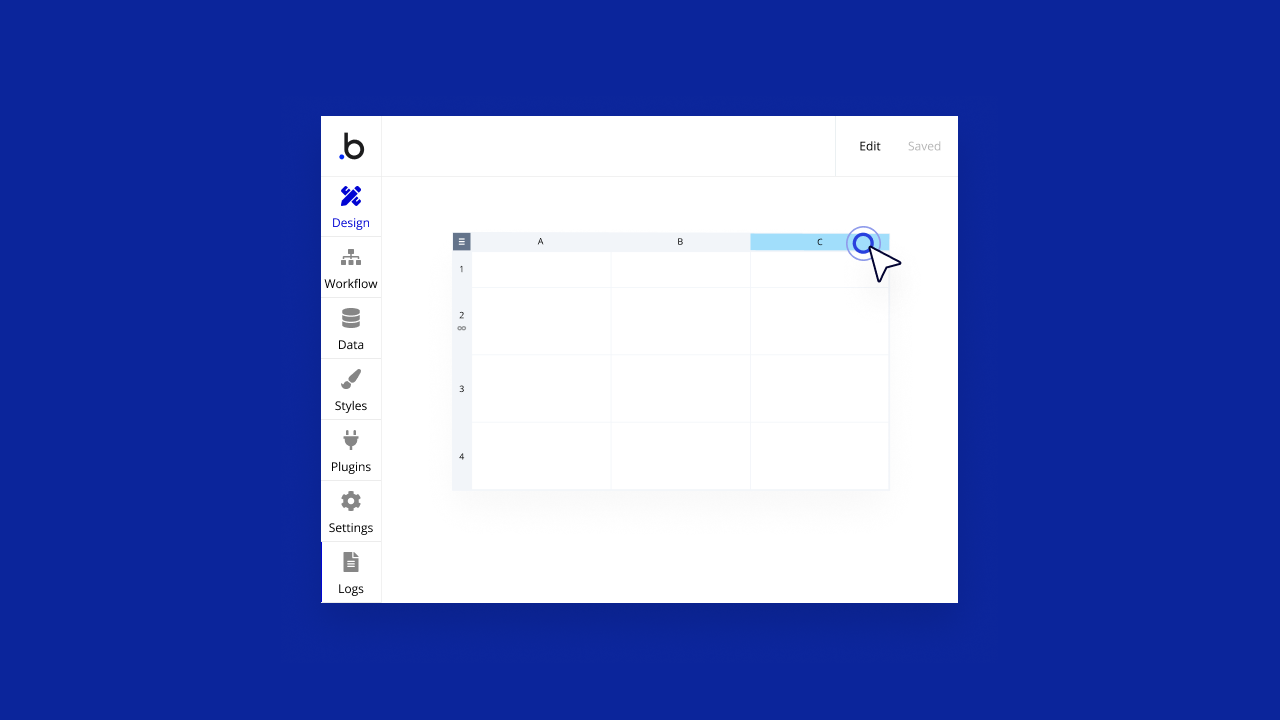
This week, Bubble launched the Table element in beta that allows you to display your data in excel-like tables. This element is in beta and available to users who are (1) using Bubble version 21+ and (2) the 'new' responsive engine.
Introducing Bubble’s New Table Element
It’s here. Read how tables work, how they differ from repeating groups, and when to use the two.

What can you do with a Table element?
Here are some functions of table elements:
- You can prevent one or more static rows at the top of the table from being affected by the element’s data source. This is useful for creating column headers.
- Static rows can be made sticky, meaning that they will remain at the top as you scroll through the records below
- You can add and delete rows and columns, making it easier to make changes to the overall table structure as needed
- Rows and columns can be copy/pasted
- Tables have columns that keep content perfectly aligned within rows
Limitations of Tables?
However, there are still many limitations to this element. Users in the forum have highlighted key native features that are missing from the Table:
- Sorting/Filtering by column headers (Although this can be done manually)
- Pagination (can be achieved with plugins as well)
- Footer rows (for sum total or other math functions)
- Direct cell references
If you need more flexibility to display your data, it would still serve you well to learn how to build tables from scratch with repeating groups.
Here's a tutorial that I really like:
Subscribe for more content like this!
If you have any questions, let me know via email or my Twitter.




Member discussion