Sometimes, you want to store your data temporarily without saving to the database and showing your users an ugly loading bar.
There are two main ways you can do that: (1) Custom States and (2) URL parameters.
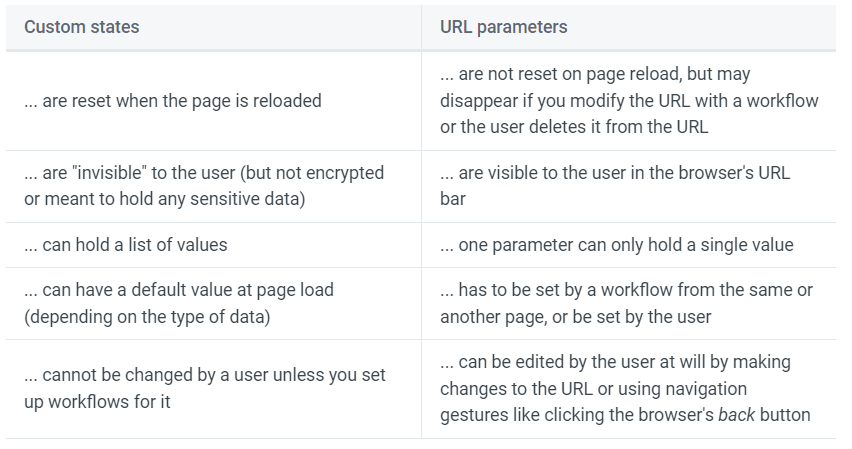
Here are the differences between both as described in Bubble's manual:

Both have their uses, and I personally recommend Bubblers have both in your toolkit.
Custom States
I like to use the analogy of a bucket to describe a custom state. You can temporarily store data in the 'bucket', and throw it out once the page is reloaded. This can be useful if you are doing calculations or creating a temporary list to load in a repeating group.

Custom states can be set up in any element. Take care to set them up in easy to find elements, or you'll always lose track of them.
How do I set up Custom States?
While custom states can be used to store literally anything, in this example, I share one of the most common uses - to show/hide groups.
Follow along the interactive demo to learn how it's done:
Subscribe for more content like this!
If you have any questions, let me know via email or my Twitter.




Member discussion